大嘉购:从微信与QQ的交互比较中谈用户体验
大嘉购收集整编:
大嘉购(www.fz10086.com)官网整编当谈及用户体验的时候,每个人都能说上两句,那么到底什么是用户体验呢?笔者在本文将从交互体验出发,在对微信和QQ的交互比较中谈谈我对用户体验的理解。

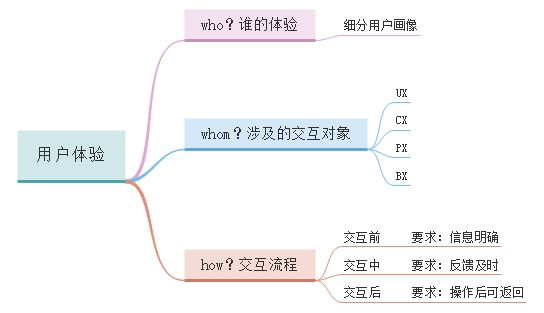
既然要说用户体验那么第一步我们就应该明确用户到底是谁,才能谈用户体验,毕竟上没有哪一款产品是能给所有用户带来合心意的体验的,所以我们首先要明确用户体验的主体——目标用户。
在明确了用户体验主体之后,我们第二步就需要进一步了解用户体验的客体,即用户将会与谁进行交互。用户的交互肯定具有一定的流程,所以第三步就涉及到交互的流程问题。
所以本文将会按照上面的思路通过对比微信和QQ的目标用户、用户交互所涉及的对象、交互流程来谈用户体验。

一、目标用户对比
微信和QQ作为腾讯旗下两款国民级即时通讯应用,虽然在核心功能与业务上有着极高的重合度但是在交互层面却存在这诸多差异,各自带来的用户体验也是不同的。按照分析用户体验流程的第一步,我们需要明确的是微信和QQ各自的目标用户画像,了解到用户体验到底是谁的体验。

微信(左)QQ(右)年龄分布对比

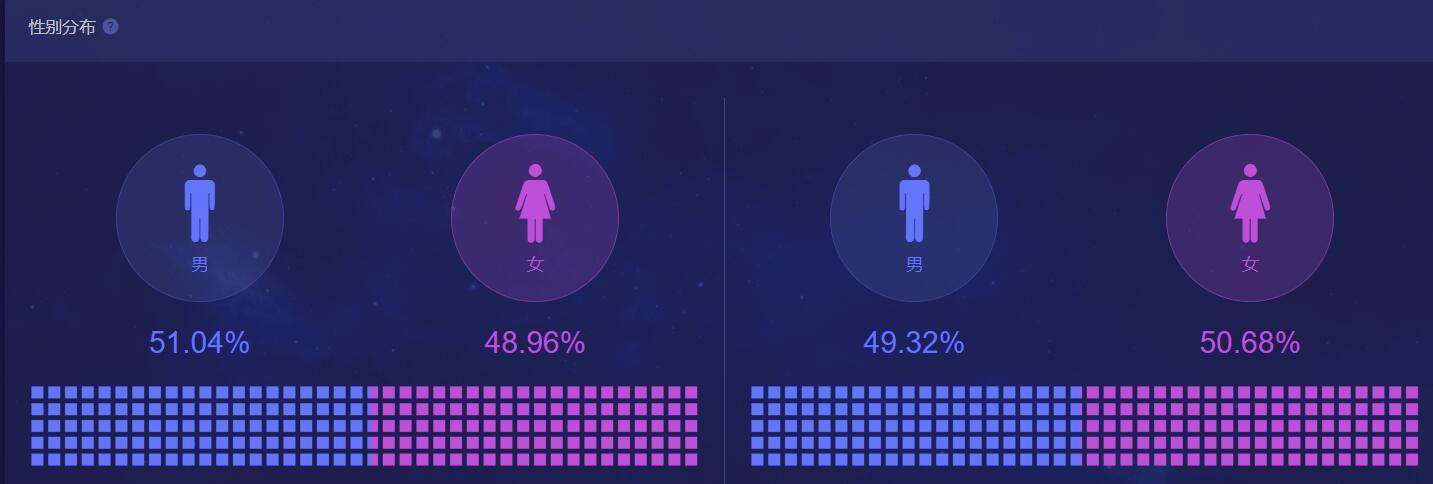
微信(左)QQ(右)活跃用户性别分布对比
源自TalkingData的显示,微信和QQ的用户年龄分布情况基本一致,在性别分布上,QQ的女性用户占比稍高于男性用户占比,而微信恰好相反,但基本上二者的用户画像差别不大。其中原因应该是微信QQ同时作为两款国民级应用,所以在用户细分上不会有太大的差异。
既然同作为两款国民级的即时通讯工具,还拥有基本一致的用户画像,就可以判断出两款应用的用户需求基本是一致的。虽然两款应用的用户画像基本一致,但是从产品层面上来看我们依然能看出二者的差别,微信相比于QQ显得更稳重而中规中矩,而QQ相较于微信则更显年轻化。
这是两款即时通讯工具在产品层面上给我们带来最直观差别,正式因为产品策略的差异才使得在交互上存在着两套迥异的产品逻辑。
二、交互所涉及的对象
在我们明确了目标用户以后,我们需要做的第二步是明确与用户产生交互的对象。
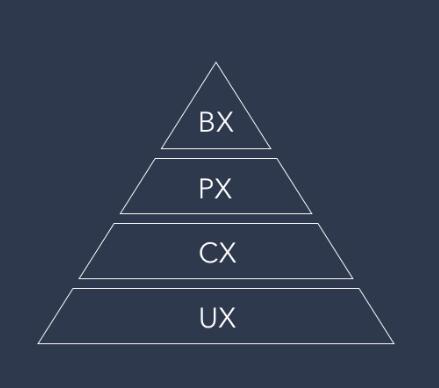
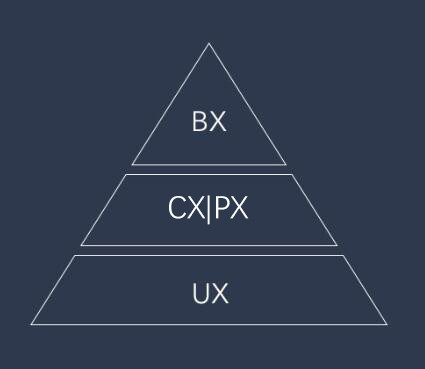
在互联网产品中,用户的交互可以分为用户与界面的交互(UX)、用户与内容的交互(CX)、用户与其他用户的交互(PX)、用户与品牌的交互(BX)四大类。这四种交互类型的关系是UX是CX、PX、BX的基础,通常情况下CX是PX基础,UX、CX、PX共同构成了BX的基础,四者的关系是一个金字塔型的关系。

四种交互类型的金字塔关系
不过值得说明的是,虽然四者存在着金字塔的层级关系,但并不是所有的应用都会涉及到这四种交互类型,同时也并不意味着没有了中间某一层,上面的层次就不复存在。就拿此次对比的微信和QQ来说,PX并不是以CX为基础,而是直接在UX的基础上建立起来,虽然微信和QQ包含有CX,但在这里PX和CX的关系就不再是PX以CX为基础,二者应该同处于金字塔的第二层。
以CX为基础产生的PX多存在于新闻资讯类和社区社交类应用中,因为并非所有应用都会涉及到四类交互,所以需要进行分析判断微信和QQ具体具备哪几种交互类型。
-
UX:所有的应用都涉及到人机交互,所以微信和QQ都涉及到UX。
-
CX:在微信中,用户可以查看公众号消息,属于内容消费的范畴,所以在微信中涉及到CX;在QQ中的看点、兴趣部落都属于内容消费的范畴,所以QQ也涉及到CX。
-
PX:微信作为一款即时通讯工具,核心业务就是连接起人与人,所以涉及到PX,主要体现在聊天、群聊和朋友圈;QQ同样作为即时通讯工具自然也涉及到PX,主要体现在聊天、群聊、QQ空间、扩列之上。
-
BX:微信除了即时通讯和公众号,还有和小程序等共同构建起的庞大生态圈是时微信的重要护城河,也是用户与微信背后的腾讯这一品牌进行交互的多个场景维度。QQ在即时通讯以外的个性装扮、会员等多种年轻化、个性化的玩法也是用户与腾讯品牌的多种交互场景维度。
综上,微信和QQ在用户交互中包含的UX、CX、PX、BX四种类型。

微信、QQ的交互类型金字塔关系
参考文章链接:http://www.woshipm.com/ucd/2672135.html
三、交互的流程
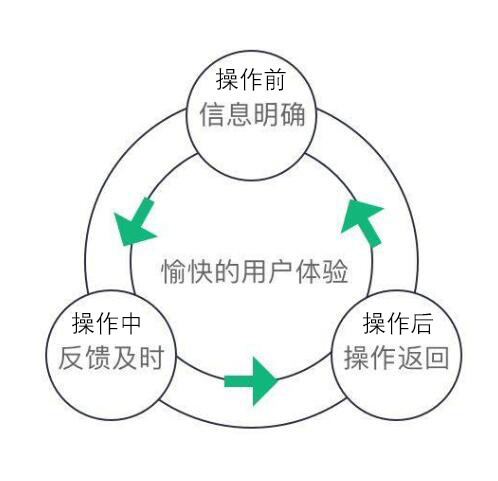
交互的流程可以划分为操作前、操作中、操作后三个流程,各个流程的要求是操作前要信息明确、操作中要反馈及时、操作后要进行操作返回。

1. 操作前信息明确
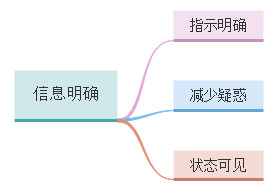
即要求界面的组件摆放、信息指示能给用户带来一目了然的感觉,让用户能轻易的理解到产品设计者的意图,方便用户进行有效便捷的操作。要想做到信息明确可以从指示明确、减少疑惑、状态可见这三个方面出发。

(1)指示明确
就如同我们日常生活中遇到的指路牌一样,可以通过简单的箭头和文字即可给路人带来明确的指示目标,体现在手机应用中的例子如TIM的聊天界面中,屏幕左上方是返回按钮,按照通常的用户习惯,对于这个“<”符号,大家基本都知道是返回的意思。与此同时在返回符旁还加了“消息”两个字,让用户更清晰的知道将会返回到什么地方——消息界面。

TIM聊天界面
(2)减少疑惑
即在界面中用清晰明了的图标或简短的文字即可让用户直接意会到界面的功能含义,这要求在界面设计中图标的选择尽量建立在用户已有的日常习惯之上,避免不必要的创新。
如消息界面的入口按钮一般都使用铃铛或喇叭的图标,一来是因为这与现实生活产生联系,当出现广播式消息时会通过大喇叭的形式传播,或出现铃声响的情况所以用喇叭或铃铛产生联想。二来是因为目前大多数应用都这么做,已经形成了固定的用户习惯。所以用这些联系真实世界的图标能有效地减少疑惑。
(3)状态可见
是指用户在开始操作之前就能预知到操作的结果,让用户对即将开始的超多有整体的感知,以便省去多余的反复试错过程。例如很多新闻资讯类应用在新闻详情页,在屏幕侧边会有进度条,显示用户的阅读进度,也能给用户对文章体量有整体感知。
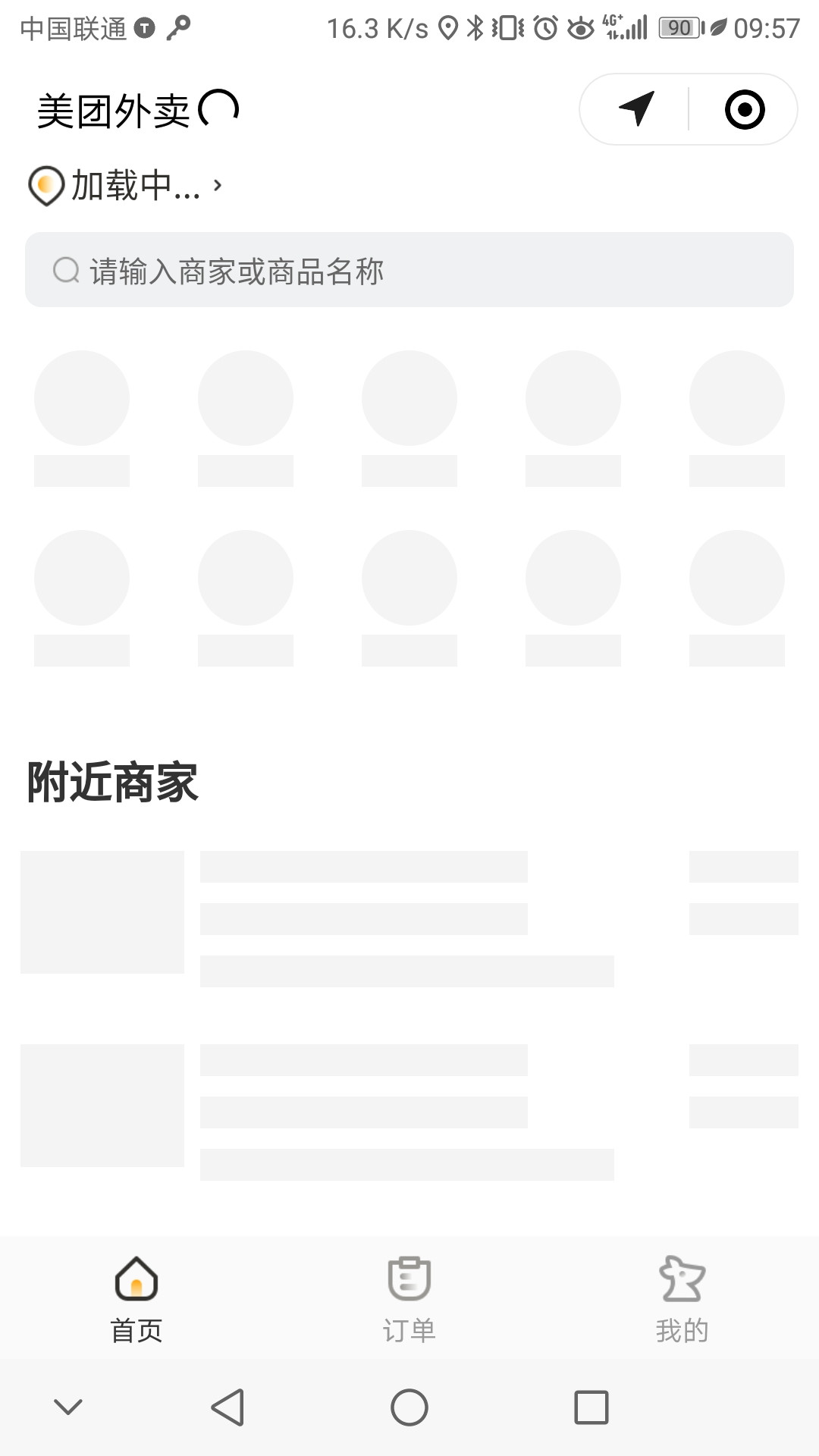
另外还有一个例子就是因为目前市场上的应用体量变大的原因,加载时间渐渐变长,在加载完成之前,界面会先显示即将现实的界面结构,让用户提前了解界面的结构情况。

外卖小程序加载界面
在微信和QQ中涉及到UX、CX、PX、BX四类交互内容,而在交互流程方面,涉及的主要是UX方面的比较,所以从交互流程上一一比较二者的交互差异,以比较UX为主,CX、PX、BX的比较暂不在此讨论范围之内。
因为微信和QQ的体量较大,所以要比较微信和QQ的交互差异,本文主要选取了两大核心功能进行比较,分别是即时通讯和个人动态,“个人动态”体现在微信则是朋友圈、体现在QQ则是QQ空间。
首先来看即时通讯功能,即时通讯主要有好友列表、消息界面、聊天界面三部分组成。
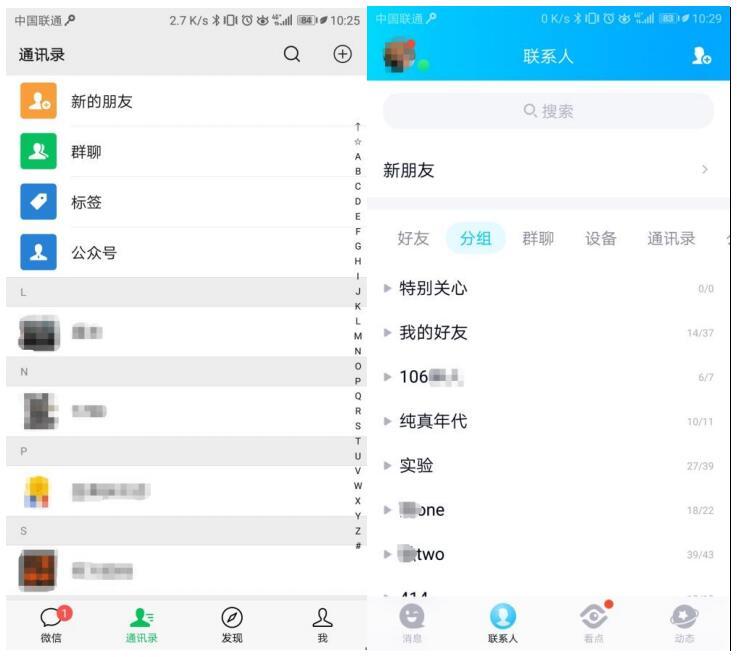
1)通讯录:

-
微信的通讯录以列表形式展现,联系人按照首字母排序,群聊有单独的入口,且必须是加入通讯录的群聊才会在这里显示,用标签的形式形成好友分组。
-
QQ的联系人界面以顶部tab和列表的形式展现好友信息,群聊中显示所有已加入的群聊。同时还比微信多了一个手机通讯录的好友列表。
小结:
指示明确方面,微信用图标加文字展现群聊等二级界面入口、QQ以文字进行展示,两种显现方式并无孰优孰劣之分,都达到了指示明确的效果。
减少疑惑方面依然如此。
状态可见方面二者整体结构都比较清晰,QQ的好友列表结合了首字母排列和分组排列,可能是受到历史原因的影响,因为好友分组的联系人排列方式一直存在,后期加入的首字母排列多少受到微信的影响,所以两款应有都有互相借鉴的地方。
前文提到的进度条的例子,在微信中没有进度条、而在QQ中有进度条,产生这样的差异原因可能是二者在社交关系上的定位不同导致的,微信相比于QQ关系的沉淀要更加封闭,QQ受到早年的影响使得用户列表中有大量的陌生人,所以QQ好友相对微信好友要更多,所以加上进度条让用户对好友数量有个大概的感知。
2)消息界面:
消息界面二者的交互差异体现在小细节之上。
-
差异一:信息角标位置,微信的信息角标出现在好友头像上,并显示新消息数量,QQ信息角标出现在右侧,同样显示信息数量。
-
差异二:免打扰的信息提示差异,微信中免打扰的信息会以红点角标提示,新信息数量提示出现在最新内容的小字前,QQ则会把信息角标变成淡蓝色,并显示新信息数量。
-
差异三:有无进度条,当滑动信息界面时,微信无进度条,而QQ有。原因可能跟前面说的一样,考虑到QQ好友关系相对微信更开放,加之服务号、腾讯新闻、看点日报等其他系统消息一并在此显示,加上进度条可以让用户有个整体把握。
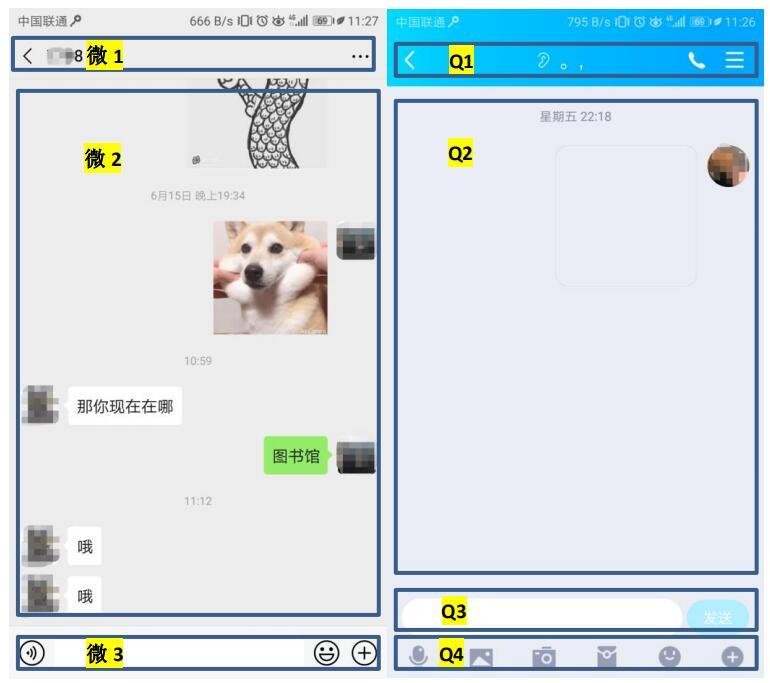
3)聊天界面:

在与好友的聊天界面我们发现微信和QQ的差别较大,我们从上往下可将微信分为微1、微2、微3共三个部分,QQ可分为Q1、Q2、Q3、Q4。
在第一栏中,Q1比微1多了一个通话按钮,QQ把通话的入口比微信放的更明显的原因可能语其年轻化的定位有关系,为了迎合更年轻化的设计,把通话按钮放置在最明显的位置,更能吸引用户使用通话这一更灵活有趣的功能。
而微信定位是方便快捷,张小龙就说过微信就是一个用户用完就走的工具,所以当用户与好友联系时,发图文或发语音即可,所以把发语音的按钮直接放在了微3的位置。当年微信也是依靠直接发语音的功能优势起家,这还与历史原因有关,而把音视频通话放在了“+”按钮的抽屉中,还兼顾了页面简洁性,照顾到广大用户的体验。QQ把红包、图片、拍照等多样的玩法都直接放在了Q4的位置,与语音通话放在Q1的原因一样,同样是为了年轻化的产品定位服务。


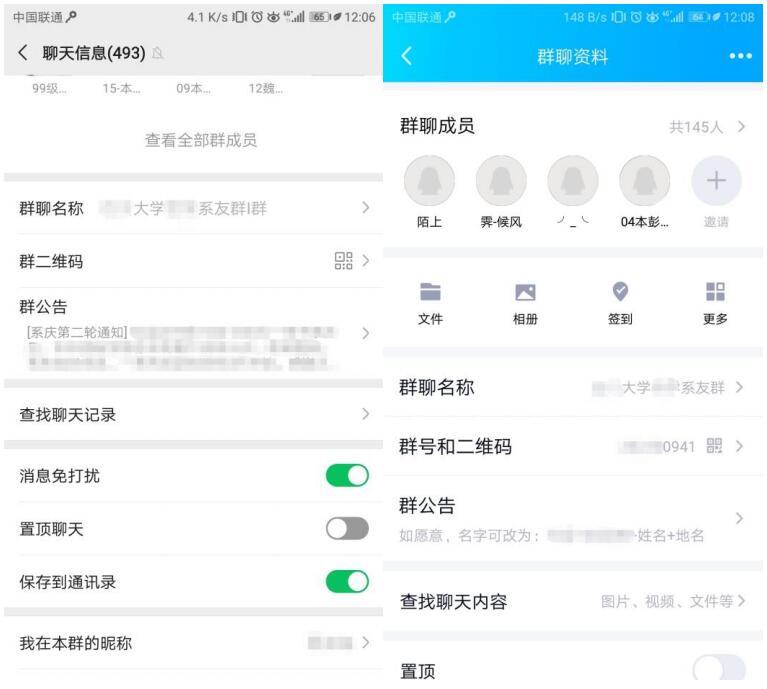
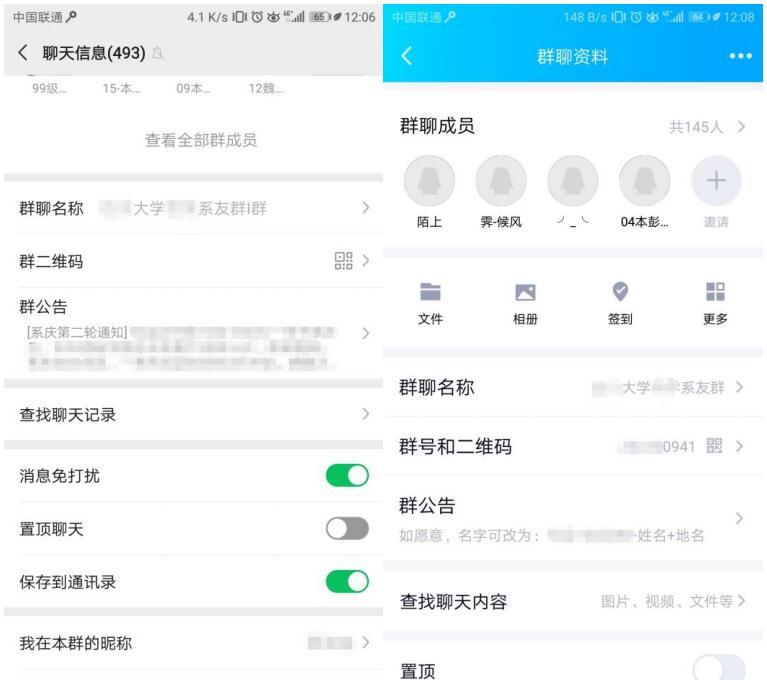
在群聊聊天界面值的比较的是群资料界面,微信群聊中没有QQ群聊中的群文件、相册、签到、投票等功能,要实现这些协作功能则是通过小程序实现,保证了微信的简洁性。造成这样的差异皆是各自定位使然。
比较完了即时通讯之后就是比较朋友圈和QQ空间的交互差异。

朋友圈和QQ空间本质上是一东西,都是用户记录个人生活,并把记录的信息向好友公布的信息窗口,但是二者在交互上却存在着诸多差异,笔者将从外在的界面到内在的交互逻辑逐步深入进行比较。
-
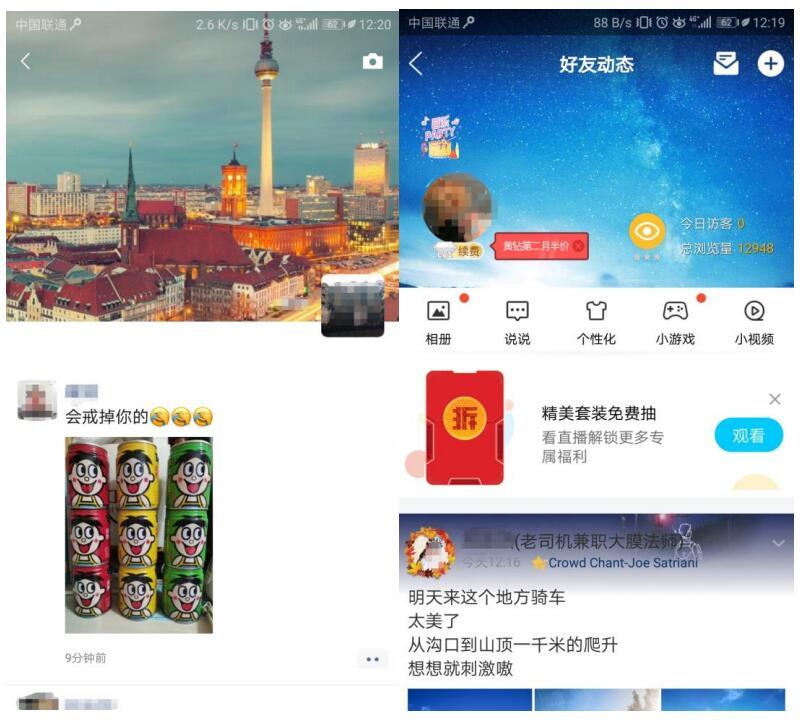
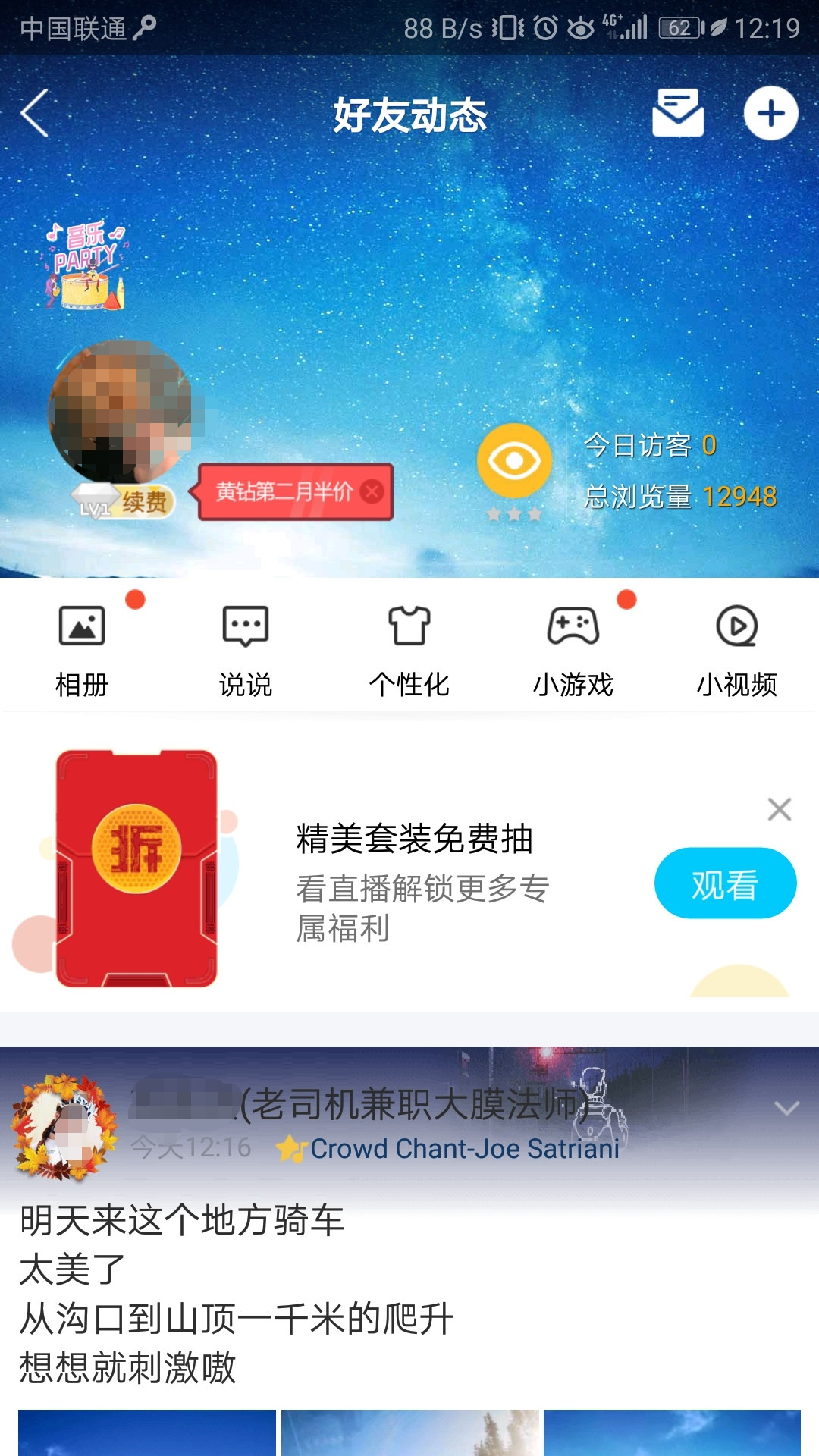
差异一:微信比QQ界面更简洁,微信作为一款单纯的社交工具,只需要展现动态中的信息即可,而QQ还包含了各种个性装扮挂件、访客信息显示,充分体现了娱乐元素。
-
差异二:互动的可见范围,微信是共同好友方可见点赞、评论等互动内容,而QQ则是可见所有互动内容,背后体现的社交关系链逻辑一个是封闭式一个则是半开放半封闭式。
-
差异三:发布内容的差异,微信更鼓励用户发表图片和短视频,要想发纯文字的朋友圈需要长按发布的相机按钮才可发布纯文字朋友圈,这个入口较难找,大多数人甚至需要上网搜索才知道如何发纯文字朋友圈,微信这么做的原因可能是希望用户分享更多图片、视频这样较吸引人的内容,营造体验更佳的“刷圈”体验。在QQ中用户要发布一条动态还特意弹出一个抽屉,让用户选择发布的内容类型,玩法更为多样,娱乐性更强。

-
差异四:管理个人动态的差异,微信要统一管理自己发布过的朋友圈要点击个人头像到个人主页中进行统一管理,在QQ空间中查看好友动态时就可通过相册、说说分类管理自己的动态。QQ空间本身也有独立的APP,所以内嵌在QQ中是交互逻辑更像是一个单独应用的交互逻辑,而朋友圈则是充分融合在微信中的一个功能模块。
2. 操作中反馈及时
则是通过视觉、听觉、触觉的感官体验让用户感受到操作的有效的、可执行的。前文比较的是微信和QQ在操作前的交互情况所以按照两大核心功能及各对应界面进行划分,分别比较两款应用各自的交互方式和背后的内在逻辑。
涉及到操作中的交互要反馈及时这里将不再对微信和QQ进行一一对比,因为两款应用有各自的风格,微信偏简洁风,QQ重个性化多样化玩法,所以下文将通过举微信和QQ中的交互例子的形式列举出操作中的反馈类型。
(1)视觉反馈
-
表现状态的视觉反馈:如QQ中发送图片时显示发送完成百分比,反馈信息发送完成度,让用户意识到信息正在发送中,发送行为是运行中的。
-
其提示作用的视觉反馈:如QQ消息页面下拉刷新后过段时间会显示刷新成功,给用户明确的操作成功反馈。
-
起警示作用的视觉反馈:如在微信消息页面中长按某一好友信息要删除该聊天时会出现弹窗警示删除该聊天后会一并清空该聊天的消息记录。因为操作不可逆且会造成可能有损失的后果,所以加入了警示性视觉反馈。
(2)听觉反馈
操作的反馈信息有时候如果光靠视觉反馈会造成页面繁复的情况,带来较差的用户体验,这时可以用听觉反馈代替视觉反馈,同样能给用户带来操作提示。如微信扫一扫,当扫描成功后会出现“滴”的一声反馈,显示扫描成功。
(3)触觉反馈
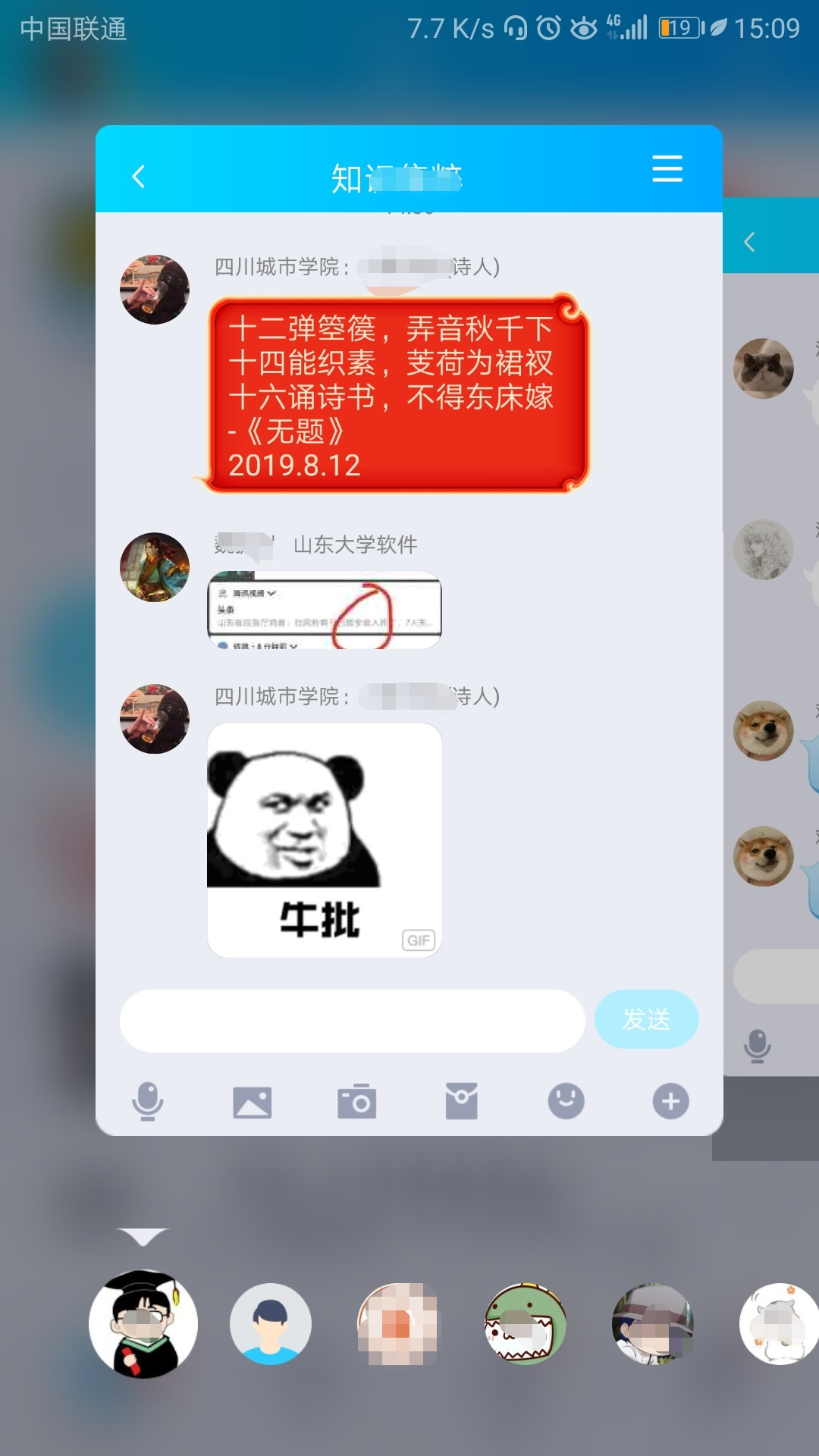
和听觉反馈一样,触觉反馈一是视觉反馈的替代反馈方式之一,如在QQ消息界面中长按某一聊天栏时会弹出切换最近聊天联系人的窗口,交互方式类似于手机的任务管理的交互方式。当长按弹出最近的联系人的同时手机会出现短暂的震动,不仅在视觉上提供操作成功反馈,在触觉上也多了一道反馈形式。

QQ长按聊天进入最近联系人切换窗口
3. 操作后可返回
操作后可返回则是一个操作流程结束后进行的复位操作,这要求返回的逻辑要清晰,同时还要兼顾到流程的简便性。返回的种类可分为返回、关闭、完成三大类。
-
返回一般是指返回上一级界面;
-
关闭则指关闭当前界面结束整个功能场景;
-
完成则一般出现在完成整个功能流程之后进行的一个结束功能场景的操作,与关闭不同的是,关闭一般指功能流程中止阶段直接退出整个功能流程,而完成是在功能流程处于完成状态进行的关闭功能流程操作。
总结
本文比较了微信和QQ的用户画像、各自所涉及的交互对象和交互流程,试图说明对用户体验的个人理解。在比较中我们发现,产品设计中要想使产品具有良好的用户体验就得需要结合产品的定位和用户的定位,在这两个定位的大框架之下去考虑交互过程中的交互对象和交互流程中的细节信息。
在交互流程中的各大原则在所有的产品设计中都具有一定的参考意义,但在遵循这些交互原则的同时还需要兼顾到用户和产品定位进行相应取舍,在动态平衡中给用户带来较佳的用户体验。(来源:人人都是产品经理 文/柒厘米 编选:网经社)
2019年是《电子商务法》颁布实施第一年,八部委“网剑行动”也正如火如荼进行中,为此,运行近10年的针对电商出现的热点消费陷阱、侵权问题、行业“潜规则”等,开展系列调查专项行动(官网:),并通过发布快评、消费预警、投诉受理、滚动曝光、专题聚焦、密集播报、媒体联动、律师咨询、纠纷调解、典型通报等10大方式具体落实,对重大行业突出问题,我们将移交有关部门处理。


我也留言
你必须 登录 才能发表评论.